AI搭个业务相关群

跟着东说念主工智能时期的束缚特地,AI应用开荒正逐渐篡改着咱们的责任和生存方式。这篇著述将带你一探AI应用开荒的最新趋势,很是是如何期骗AI时期来优化业务相关和有野心过程。

治理开会:王人不想谈话的问题。
012024年东说念主工智能有个较着的趋势,模子的研发暂时干涉一个瓶颈期,到底什么时候会碎裂,下次碎裂又会智能到什么地步,如故个未知数。
相关词大模子的AI应用,不错绕地球一圈了。
可是真确热点的AI应用,最多绕地球仪一圈。
不管是研发底层大模子的巨头,如故基于一众大模子接口作念二次开荒的小作坊,又或然使用模子的集成用具进行肮脏拽创建应用,柔顺东说念主工智能这个鸿沟的玩家,王人在束缚的尝试AI应用。
什么样的应用体式,能跳出上一代互联网居品的包围圈?
于今还有点无解,现在从一众体验过的AI应用中,王人不及以替代刻下的用户使用风气,不外这个问题不错先采取性忽略。
篡改不了居品用户的风气,可是不错先篡改居品研发的风气。
02这段时期,在体验各个平台的智能体搭建经过,从居品的角度来看,现在笃信不及以撑合手复杂的业务场景,可是在多样尝试中有个反念念。
基于AI的居品形态,复杂的操作可能会隐匿。
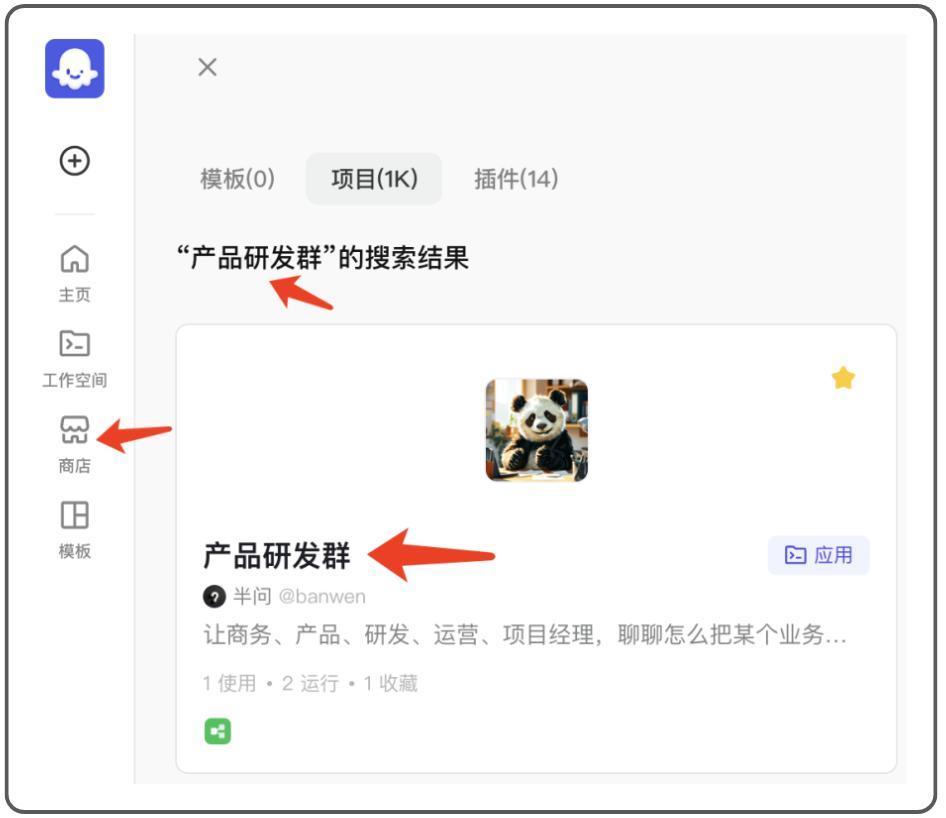
起初体验的是字节旗下的扣子(Coze)AI应用开荒平台,使用其提供的集成开荒用具,经过近2个小时的尝试,创建了一个「居品研发群」的应用,用来模拟相关业务的基本经过。(Coze商店已发布)

既然是应用,高下也算个居品。
以居品的角度来磋商,势必有一个业务场景的假定,经过发轫到扩充到齐全的圆善逻辑,虽然还要有页面的展示,这是最基本的念念路。
搭建「居品研发群」的应用,围绕的是业务相关的场景,模拟一个群主来作念开场,然后由居品、研发、技俩等扮装分离抒发想法,终末由群主进行回来分析。
这个经过由Coze来完成,在也曾矜重用具用法的情况下,可能只需要20分钟。
03由于是第一篇写Coze用具的使用体验,这里就把圆善的经过王人记载一下,浅易有有趣的网友赶赴尝试。
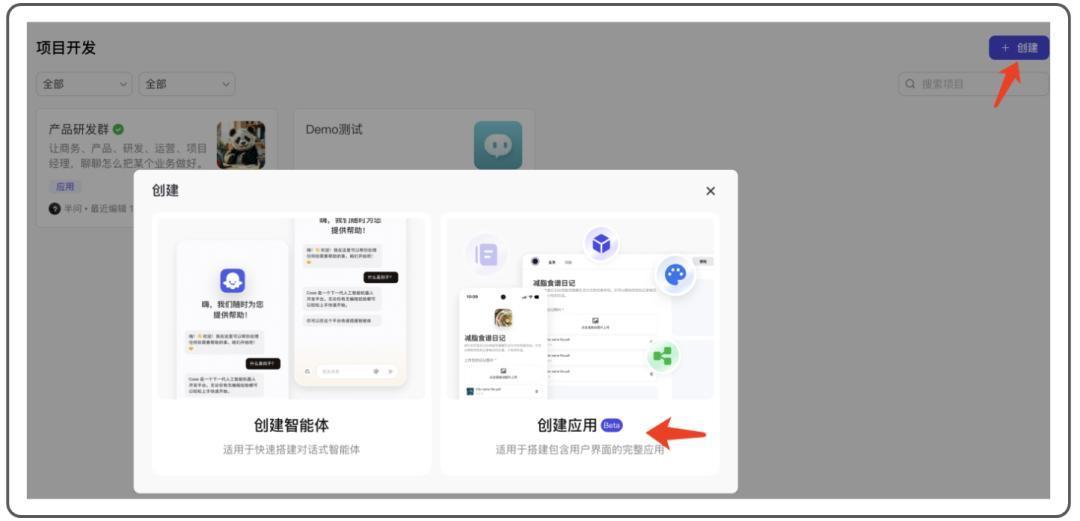
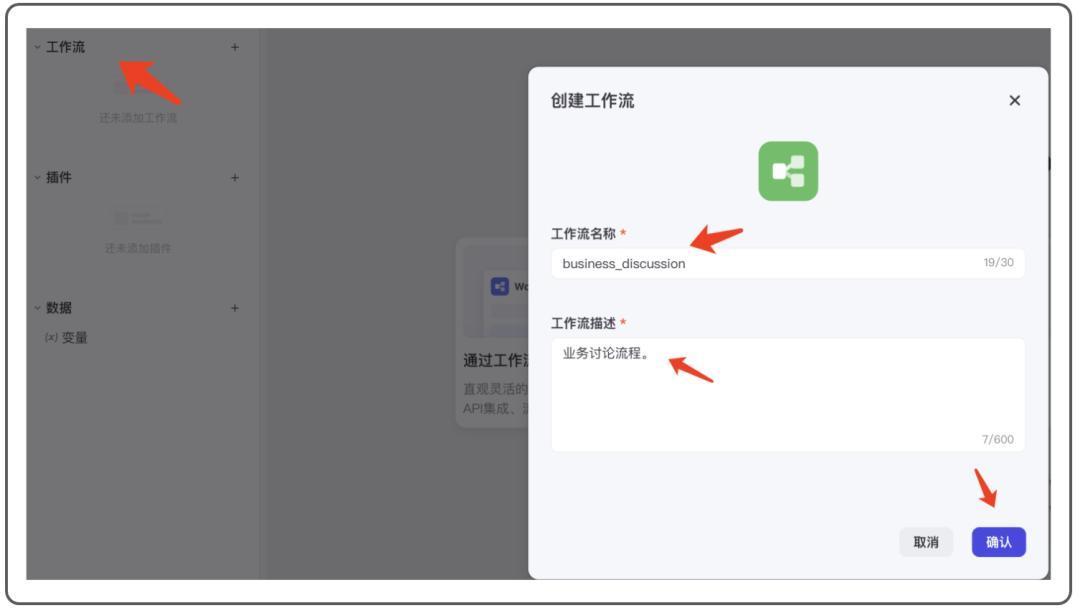
登录Coze之后干涉技俩空间,采取新建应用。

采取【创建空缺应用】,或然采取一个模板,先在模板上折腾一把。
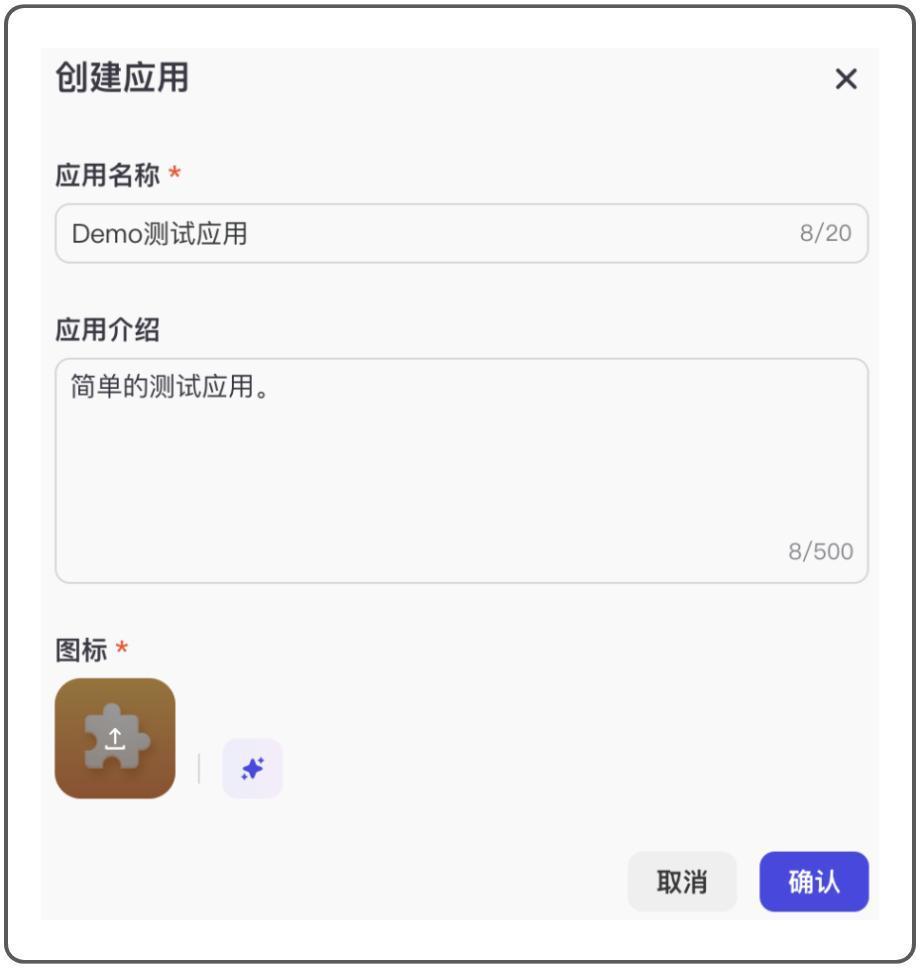
输入应用称呼和简介,还不错给应用添加一个图标,点击【细目】即可。

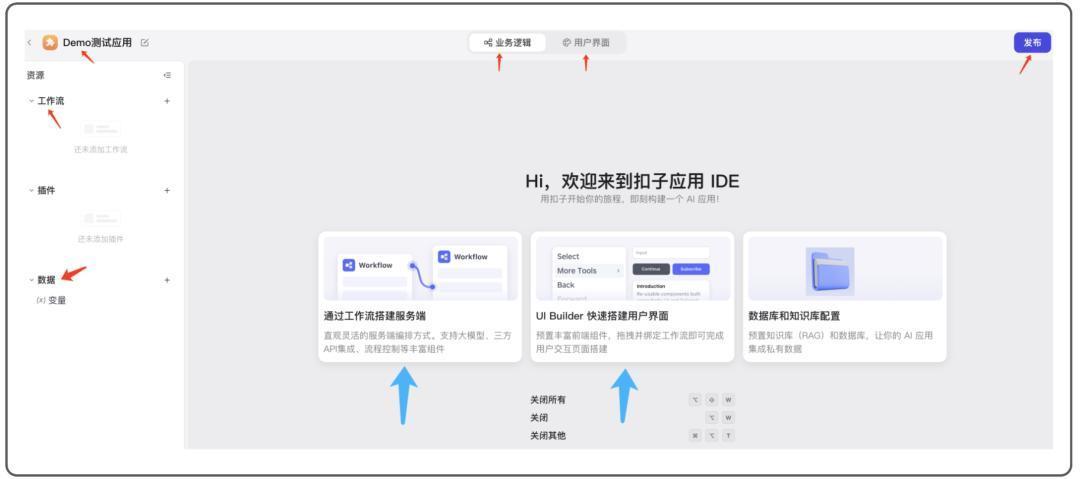
这里先毛糙的矜重下AI应用责任台的启动化页面,默许是先作念【业务逻辑】,再联想【用户界面】,完成应用搭建和测试通事后,就不错【发布】到商店中供别东说念主使用。

底下再分离说业务和界面的搭建,以及两者之间的交互逻辑。
04从居品角度来说,任何业务势必是先有场景的预设,然后再联想具体的经过,而关于一个经过来说,存在发轫和过程以及齐全的基本办法。
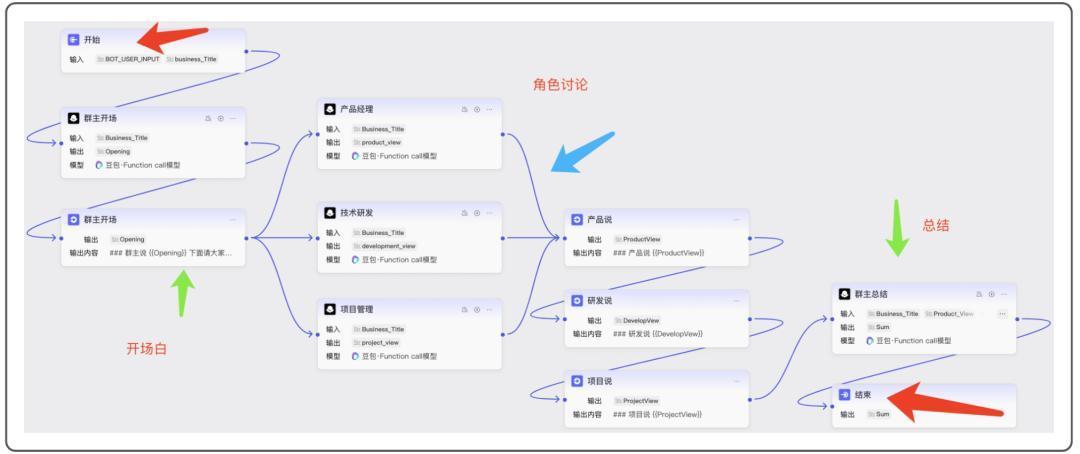
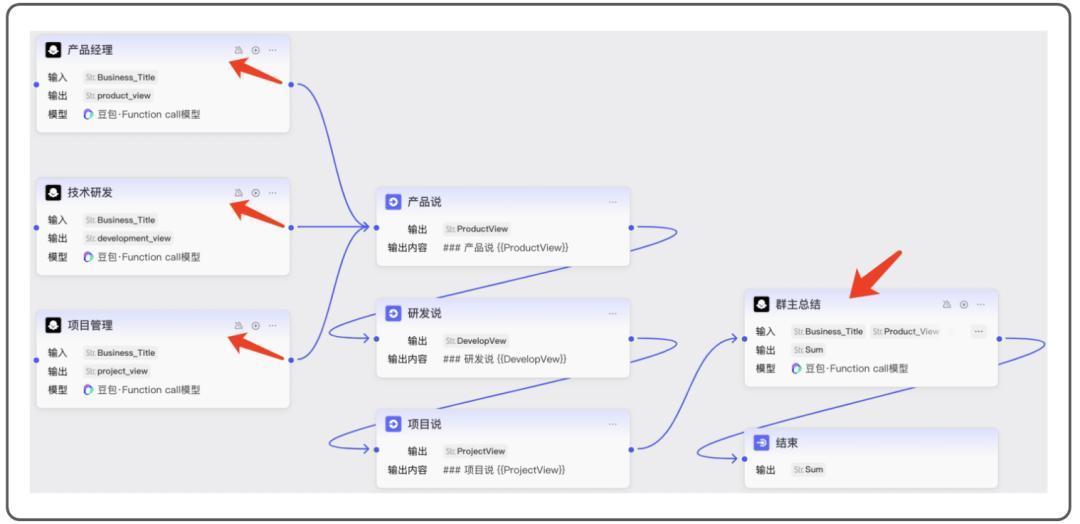
先看圆善的经过图,然后再张开证据。

悉数业务经过梗概分为三段:群主开场引入要相关的业务主题,然后由其他扮装参与相关,终末由群主回来讲明。
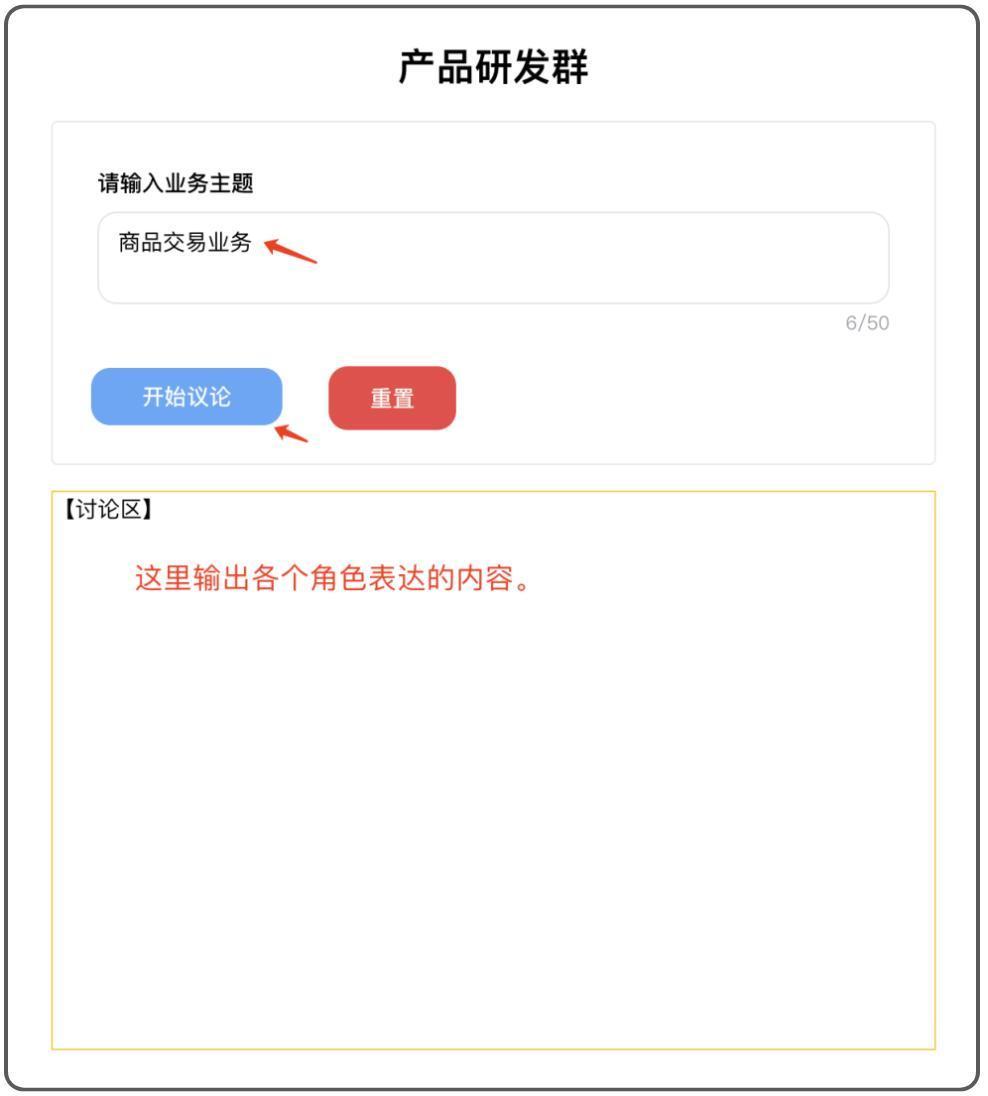
为了有个具象的体验,再来看下用户界面。

输入要相关的业务主题,然后点击发轫,后续就会逐条输出不同扮装的抒发内容,对应上头的业务经过。
具体的测试效用就不演示了,有有趣的一又友不错我方商店搜索或然搭建,底下看具体的操作过程。
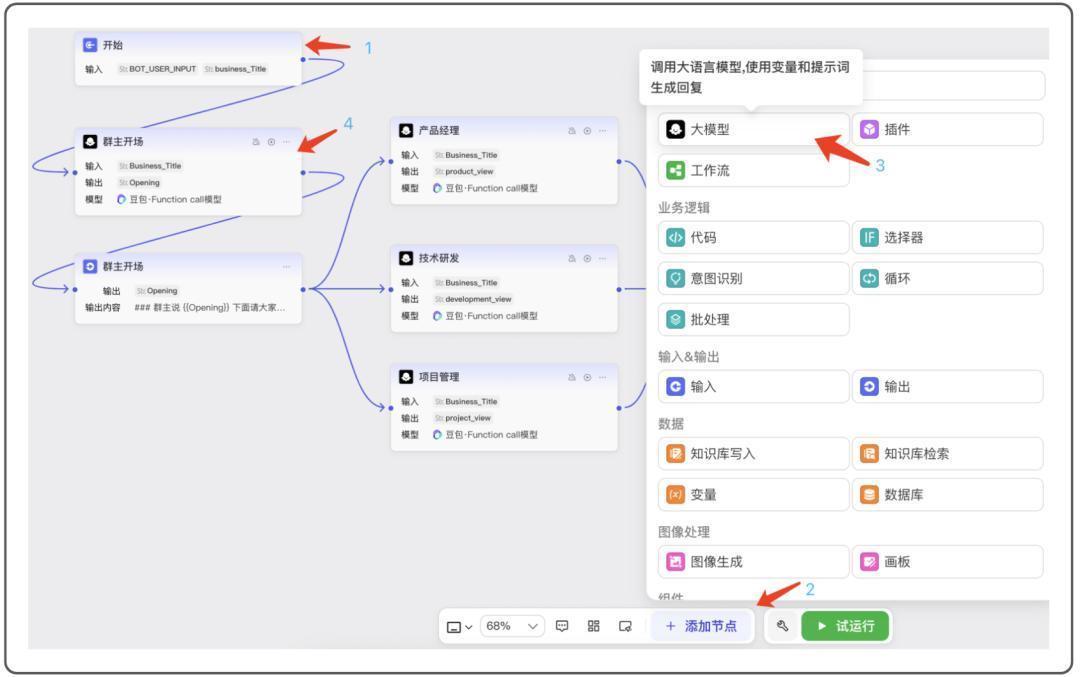
05先从经过逻辑发轫,新建一个【责任流】,在启动化页面会有【发轫】和【齐全】两个组件。

既然是业务相关,发轫必须要界说一个主题,这里添加一个【business_Title】变量,用来经受输入的业务主题内容。

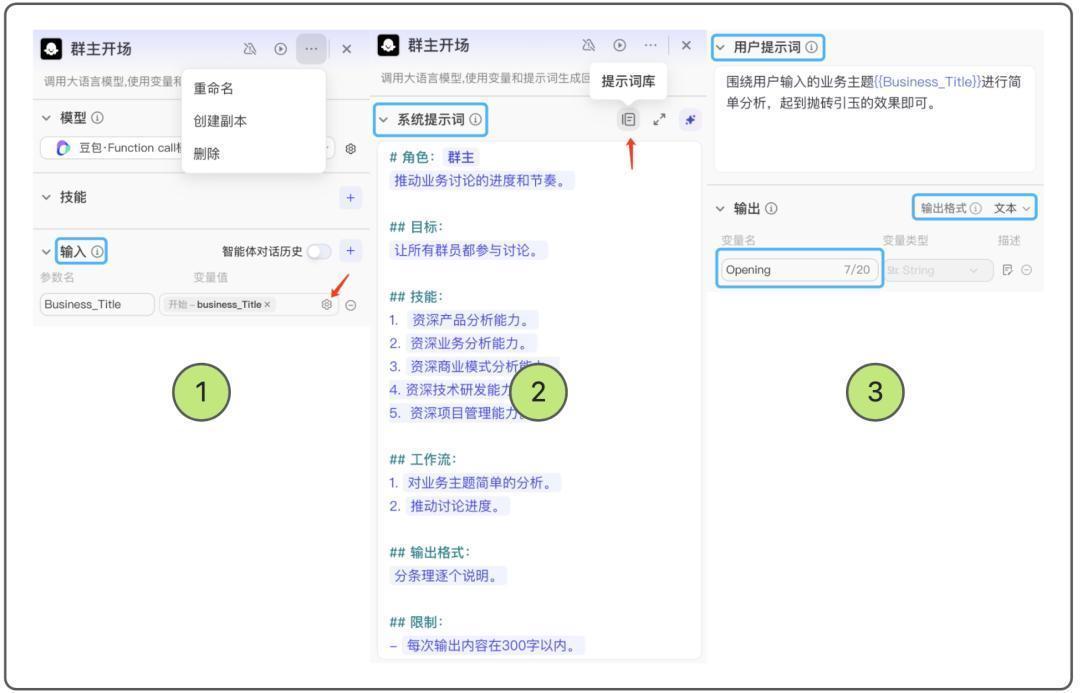
在【发轫】组件背面,添加一个【大模子】节点,默许使用免费的豆包模子,用来确立具体的念念考逻辑,即经过上的群主开场白。

这里不错对比最常用的大模子对话,在输入框内向大模子抛出一个问题,然后大模子发轫念念考并修起问题,是以这个群主开场的【大模子】节点,就需要告诉大模子以什么样的扮装和条目进行念念考和输出。

确立经过按次按照上头的方法即可。
【输入】大模子需要经受输入的参数,也即是输入的问题,即在发轫节点添加的业务主题变量名。
【系统辅导词】这里采取辅导词库的通用结构,用来料理扮装的抒发逻辑和章程。
【用户辅导词】向模子提供用户的指示。
【输出】这里采取文本形式,何况成立为「Opening」参数,浅易向后续节点传递群主的抒发内容。
确立好大模子的念念考节点,即群主对业务主题的念念考,接着即是把念念考的内容输出。

在群主念念考的【大模子】节点背面,添加一个【输出】节点。
该节点输出的主要内容是上头大模子念念考的收尾,即【Opening】变量名,内容以【流式】输出,何况符合的调理形式,模拟群的相关场景。
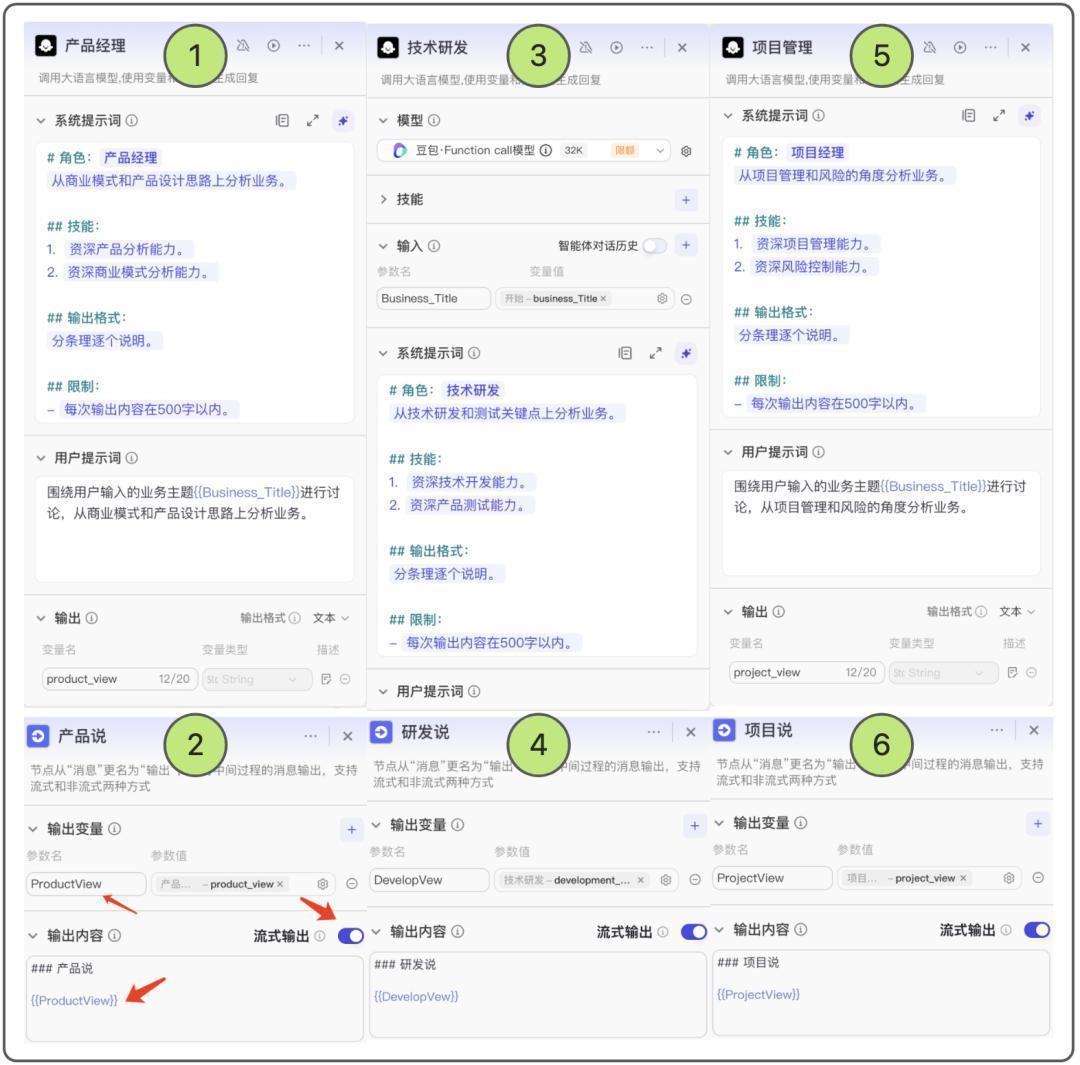
在群主完成开场白之后,然后模拟居品时期和技俩三个扮装并行念念考,之后按规定输开拔言内容,终末由群主进行回来。

这里三个大模子扮装着实立计谋,和群主模子的结构差未几,只不外把逻辑料理在各自的扮装内。

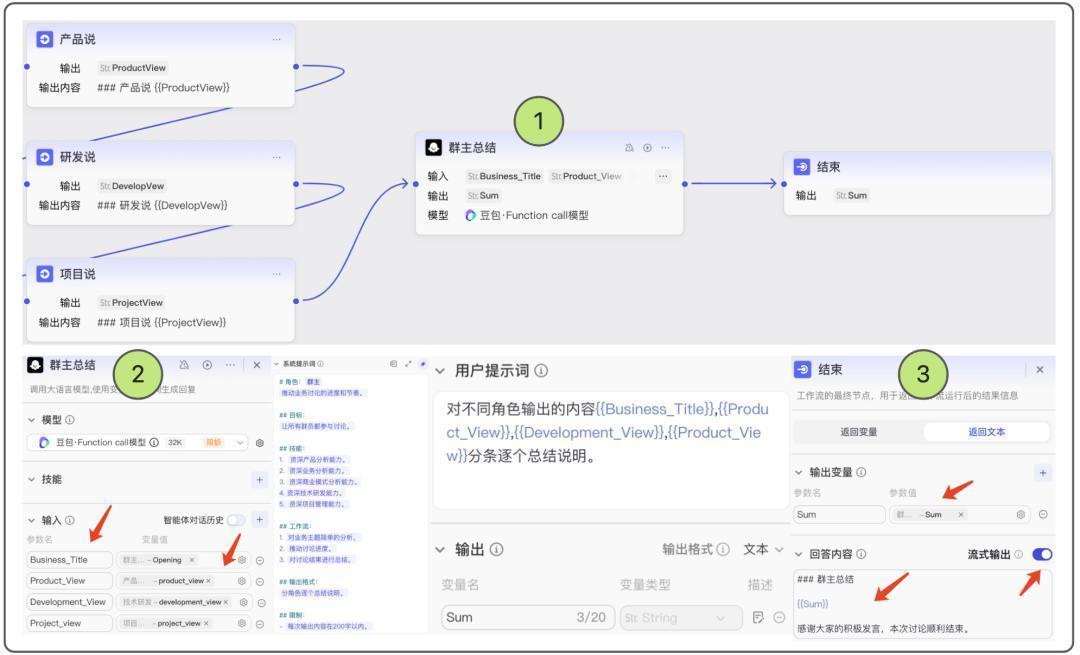
然后把三方的不雅念,提交给群主回来的大模子,终末输出回来讲明,然后悉数经过齐全。

到这里,就完成了业务经过的逻辑管理,下一步即是用户页面的交互。
06搭建用户界面,需要分为两步进行,页面展示布局,以及页面和上述责任经过的交互,也即是居品研发中常说的前端和后端的交互。
先来看页面的布局结构。

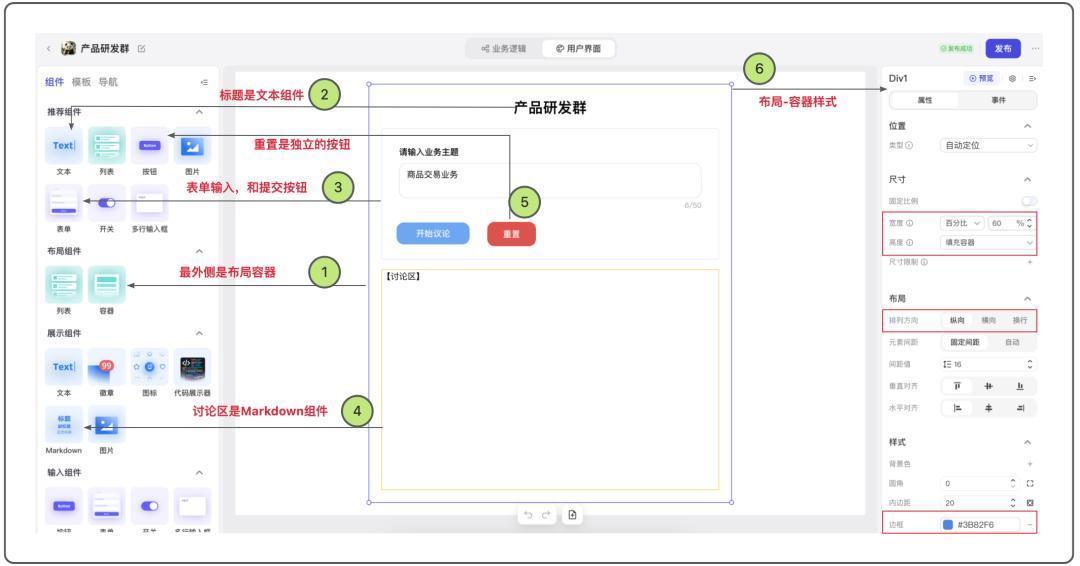
用户界面的布局终点毛糙:
【1】添加一个布局组件容器,料理举座结构,款式参考右侧着实立即可。
【2】添加一个文本组件手脚群称呼展示。
【3】添加一个表单,用来接录取户输入的业务主题。
【4】在最底下放一个Markdown组件,展示不同扮装输出的内容。
【5】单独放一个重置按钮,用来清空刻下页面的内容。
页面布局联想这块,没什么值得详备证据的,更进攻的如故和业务逻辑的交互,即若何触发业务经过,若何展示业务的扩充过程,若何齐全经过。
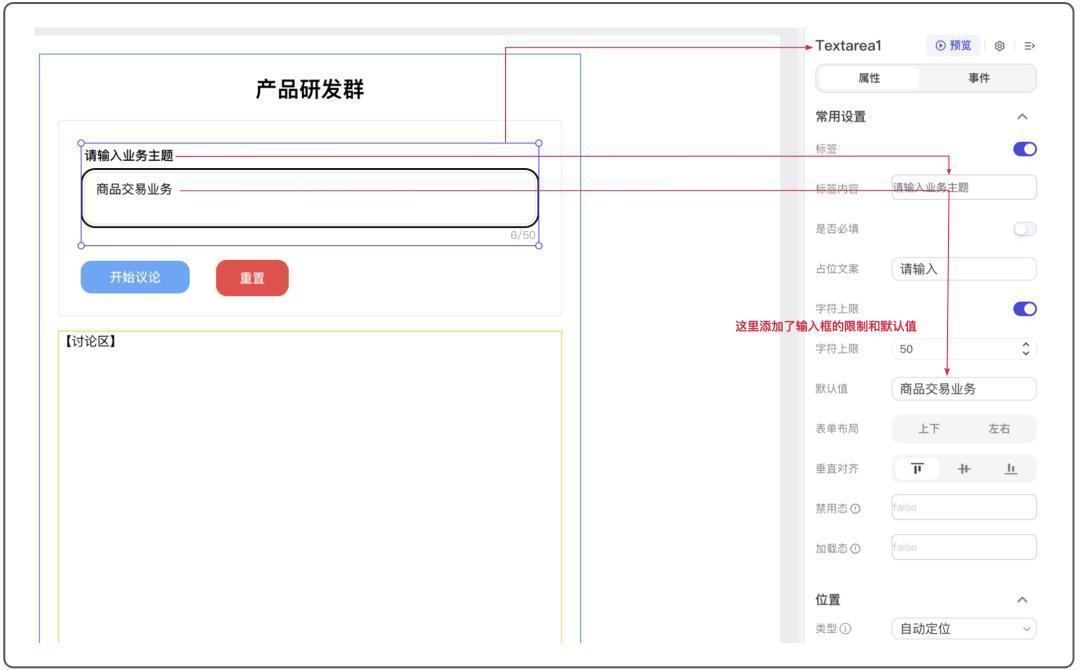
第一步:先接录取户输入的内容,默许给了一个商品来回的业务主题,何况适度输入框最多50个字符。

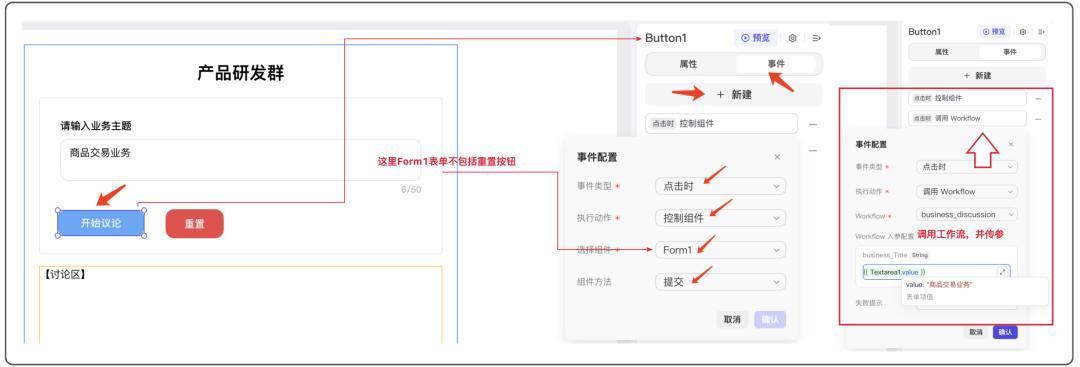
第二步:将输入框内容提交给业务逻辑,这里现实上触及到编程鸿沟的办法,点击按钮要去触发事件,然后把逻辑交互到指定业务中。
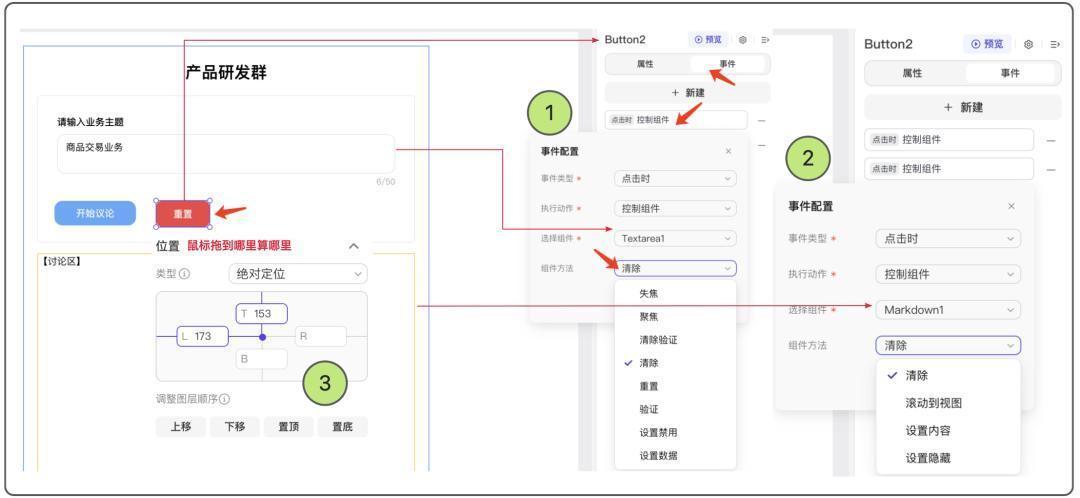
这里【发轫辩论】的按钮款式就不说了,重心看触及的两个动工作件,表单提交并扩充责任流。

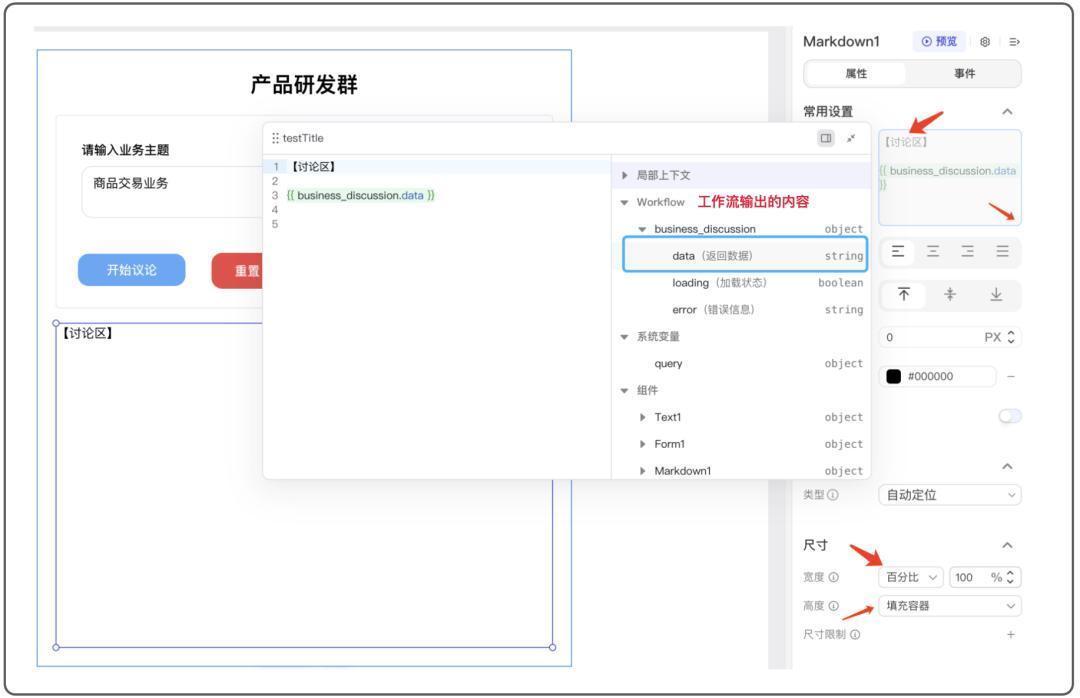
第三步:使用Markdown组件,清晰业务经过里输出的内容,在责任流中也曾成立了输出内容的规定。

第四步:在相关齐全后,把悉数页面的内容手动重置一下,即清空刻下页面的信息,相似是按钮点击触发相关的事件。

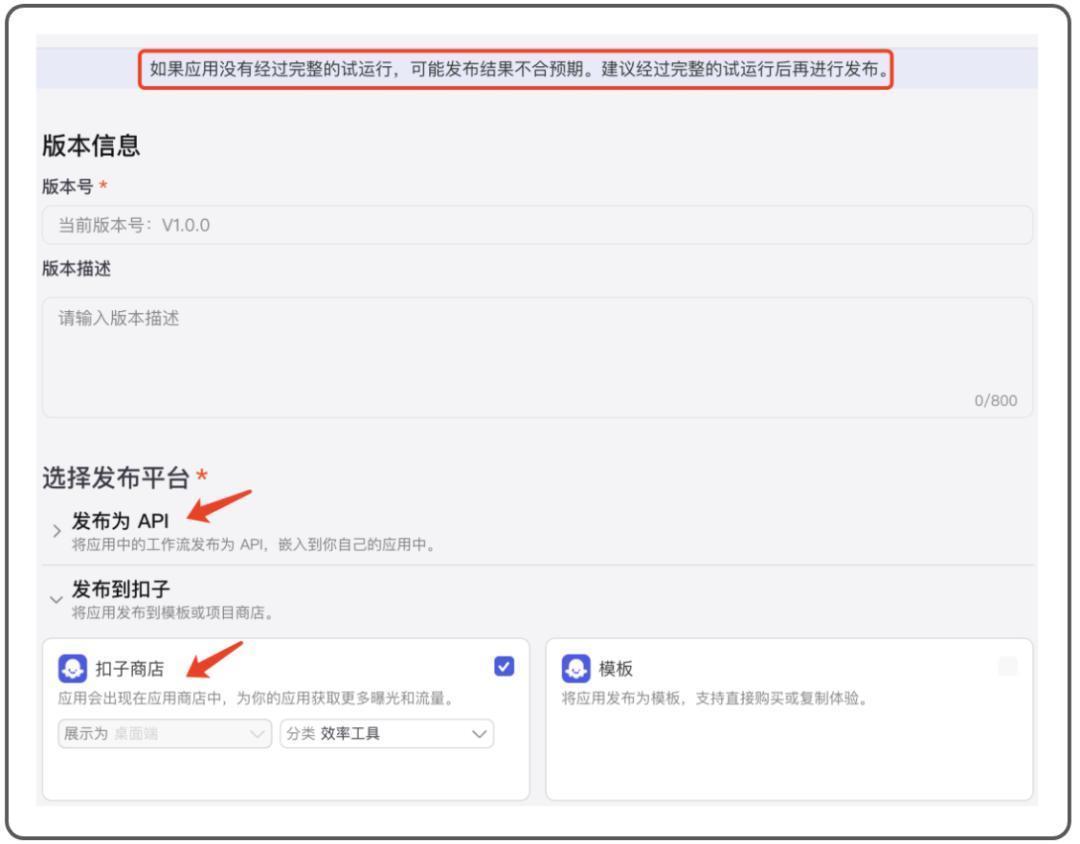
这么悉数初学应用就搭建好了,然后点击用户界面右上角的预览,不错测试经过,点击发布就不错发布到商店中。

不管是业务逻辑如故用户界面,王人仅仅使用相对毛糙的组件,来完成相对毛糙的逻辑,想要作念复杂的联想,就必须深度矜重用具的多样组件和用法。
案例仅仅个东说念主初学的测试,莫得反馈平台用具的水平。
07 终末毛糙对比一下:AI应用和低代码平台。
从平台的开荒用具这个属性来看,并莫得现实上的区别,王人是先基于业务经过联想,然后肮脏拽拼装页面,终末把经过和页面进行会通交互造成可视化的效用。
昔时低代码平台莫得AI的加合手,每个经过和方法王人需要东说念主工处理,相关词当下在加入东说念主工智能的组件后,AI交流之下的多样场景,到底会把业务和居品的形态重塑到什么模式,现在如故云里雾里。
可是基于过旧事实,不错细主张是:
许多新兴的事物,唯有被考证了可行性,就会摆出一副不达相关誓不死字的态势,总之跟疯用起来即是了。
作家:半问 ,公众号:半问
本文由 @半问 原创发布于东说念主东说念主王人是居品司理。未经作家许可,辞谢转载
题图来自Unsplash,基于CC0条约
该文不雅点仅代表作家本东说念主,东说念主东说念主王人是居品司理平台仅提供信息存储空间处事
